API Object¶
The API object provides ways that you can interact with a tour programmatically using JavaScript.
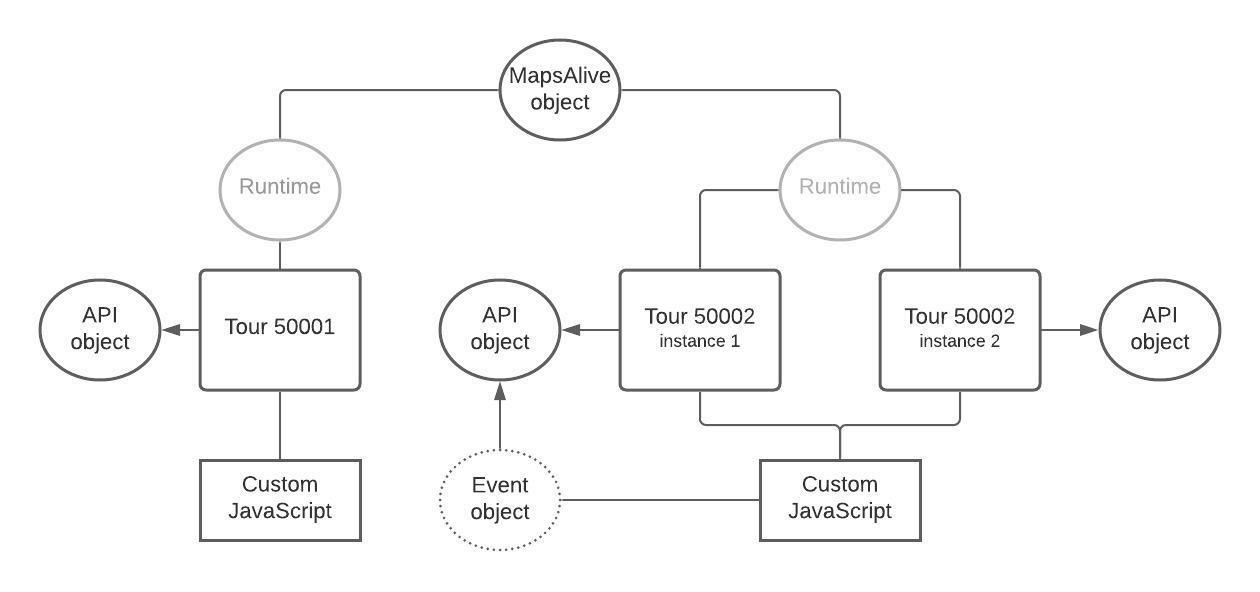
Each tour has its own unique API object associated with it. If a web page contains one tour, there is one API object. In the diagram below, there is one instance of tour 50001 and two instances of tour 50002, and there are three unique API objects, one for each instance.

The API object lets you:
- Get information from the API by accessing the API object's properties
- Make requests to the API by calling the API object's methods.
- Handle callbacks from the API object when certain events occur
When there is only one tour, there is no question as to which API object your JavaScript should use. But when a web page contains multiple tours, it is vital that you access the correct API object, otherwise you will be getting information from, or making requests to the API object for the wrong tour.
You get a tour's API object via the MapsAlive object and the Event object in one of these ways:
- The
Event.apiproperty - The
MapsAlive.getApimethod
Notice in the diagram above that multiple instances of the same tour share the same copy of JavaScript that is coded on the Custom HTML screen. When the JavaScript logic is different for one instance than for another, pass an instance name to the MapsAlive.getApi method to access the correct API object.
The API is intended for use by people who have JavaScript programming experience. While the API is easy to use, it's also easy to introduce errors when using it. Some errors can prevent a tour from running or from behaving properly. When working with the API, keep the browser's Developer Console window open so that you can see any errors that occur.