Requesting Data¶
A data request gets data for many hotspots at the same time. You can request content for one hotspot using hotspot requests.
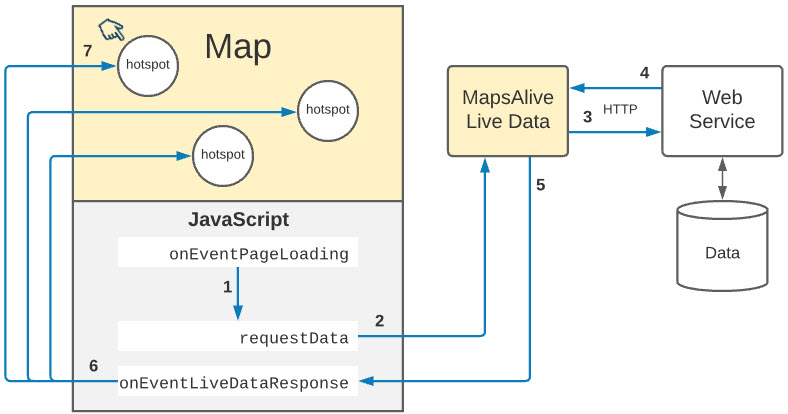
The diagram below depicts how a data request works.

The table below describes each of the steps depicted in the diagram above.
| Step | Action |
|---|---|
| 1 | When the map starts loading, MapsAlive automatically calls the onEventPageLoading function. You code this function in your JavaScript. The onEventPageLoading function calls the liveData.requestData method. In the call, you specify parameters to tell the server what data to provide. |
| 2 | The liveData.requestData method creates a server request. |
| 3 | Live Data sends the request to the server and listens for a response. |
| 4 | The server responds to the request with data. The response can be JSON, XML, or unspecified.. |
| 5 | Live Data automatically calls the onEventLiveDataResponse function. You code this function in your JavaScript. If the server responds with a list of data objects, Live Data calls onEventLiveDataResponse once for each object. This mechanism saves you from having to write logic to interpret the response and loop over the list. On each call, Live Data passes information about the object in the response property of the Event object. |
| 6 | The onEventLiveDataResponse functions gets the data for the response from event.response.data. It then extracts or creates HTML and assigns the HTML to the hotspot by calling the api.setHotspotHtml method. Before processing the data, the function should test if the event.response.error flag is true and, if so, handle the error somehow. |
Steps 5 and 6 repeat until all of the data from the server has been processed. At that time, event.response.count will be equal to event.response.total. |
|
| 7 | The user mouses over or taps a hotspot and its content that was requested from the server displays immediately. |
The actions described above are typical when requesting data for a set of hotspots. However, you can request data for any purpose and use it however you like. For example, instead of, or in addition to calling the requestData method when the map loads, you could call it periodically on a timer and use the information from the server to update hotspot content more frequently. Or you could use it for a different purpose altogether such as displaying information in the containing web page's HTML.
requestData Method¶
You make a data request using the liveData.requestData method as shown in the example below. A request results in a response containing data as explained in the next section.
function onEventPageLoading(event) {
let url = "https://myserver.com/sales/service.php";
event.api.liveData.requestData("xml", "summary", url)
}
When calling the liveData.requestData method, you pass a request Id to uniquely identify the request. In the example above, the request Id is summary.
The request Id is useful when making requests for different purposes so that when the response arrives, your onEventLiveDataResponse function will know how to process the information. If you don't make use of the request Id, you can pass an empty string as its value.
Example:
function onEventLiveDataResponse(event) {
if (event.response.requestId === 'summary') {
...
}
else if (event.response.requestId === 'details') {
...
}
}
If your Live Data takes a while to load, consider calling the API's waitingForLiveData method before calling requestData and then calling waitingForLiveData again after the data has loaded.
Response to a Request¶
A request for data that is made by calling the liveData.requestData method can return a response in the following data formats:
- JSON
- XML
- unspecified
The sections that follow describe each response format.
JSON Response¶
A JSON response to a liveData.requestData request must be one of the following:
- Array of JSON objects
- Single JSON object
- Error
Array of JSON objects¶
The intended use is that each object in the array contains data for a hotspot on the map and that the object's id property is the hotspot Id, but you can use the data however you like. The example below shows that each object has an html property and a color property, but this is for demonstration purposes only. The object can have any properties that you want.
Example:
[
{
"id": "h1",
"color": "red",
"html": "<div>Data 1</div>"
},
{
"id": "h2",
"color": "green",
"html": "<div>Data 2</div>"
},
{
"id": "h3",
"color": "blue",
"html": "<div>Data 3</div>"
}
]
onLiveDataResponse function once for each JSON object in the array. On each call it will:
- Assign the object's
idproperty value toevent.response.id, or assign undefined if there is noidproperty. - Ignore all other properties.
- Assign the JSON object to
event.response.data.
Single JSON object¶
The object can contain any properties that you want.
Example:
{
"capital": "Montgomery",
"population": "5024279",
"html": "<div class='state'>Alabama</div>"
}
event.response.data.
Error¶
The server indicates an error by providing a JSON object that contains an error property with an error message. If the message is blank or contains only spaces, MapsAlive will not treat the object as a server error response.
Example:
{"error":"No data exists for state `XX`"}
event.response.error to true and assign the error message to event.response.data.
XML Response¶
An XML response to a liveData.requestData request must be one of the following:
- Collection of
<data>nodes containing HTML - Collection of
<data>nodes containing XML - Single node containing XML
- Error
Collection of <data> nodes containing HTML¶
The intended use is that each node in the collection contains HTML for a hotspot on the map and that the node's id attribute is the hotspot Id, but you can use the data however you like.
Example:
<root>
<data id="h1"><div><![CDATA[Data 1]]></div></data>
<data id="h2"><div><![CDATA[Data 2]]></div></data>
<data id="h3"><div><![CDATA[Data 2]]></div></data>
</root>
MapsAlive will call the onLiveDateResponse function once for each node. On each call it will:
- Assign the
<data>node's<id>attribute value toevent.response.id, or assign undefined if there is noidattribute. - Assign the text of the
<data>node toevent.response.data. - Assign null to
event.response.xml.
Collection of <data> nodes containing XML¶
The intended use is that each node in the collection contains data for a hotspot on the map and that the node's id attribute is the hotspot Id, but you can use the data however you like. The example below shows that each node has an html node and a color node, but this is for demonstration purposes only. The <data> node can have any properties that you want.
Example:
<root>
<data id="h1">
<color>red</color>
<html><div><![CDATA[Data 1]]></div></html>
</data>
<data id="h2">
<color>green</color>
<html><div><![CDATA[Data 2]]></div></html>
</data>
<data id="h3">
<color>blue</color>
<html><div><![CDATA[Data 3]]></div></html>
</data>
</root>
MapsAlive will call the onLiveDateResponse function once for each node. On each call it will:
- Assign the
<data>node's<id>attribute value toevent.response.id, otherwise, the value ofevent.response.idwill be undefined. - Assign an empty string to
event.response.data. - Assign the
<data>node toevent.response.xml.
Single node containing XML¶
Example:
<root>
<capital>Montgomery</capital>
<population>5024279</population>,
<html><div class='state'><![CDATA[Alabama]]></div></html>
</root>
event.response.data.
MapsAlive will assign the response the root node to event.response.xml.
Error¶
The server indicates an error by providing a root <error> node containing an error message.
Example:
<error>No data exists for state `XX`</error>
event.response.error to true and assign the error node text to event.response.data.
Unspecified Response¶
The * (unspecified) format lets the response contain any data that you don't want MapsAlive to interpret as JSON or XML. You can use the unspecified format to return information that your onEventLiveDataResponse function will interpret however you like.
Example:
0,1,1,2,3 5,8,13,21,34
HTML Inside XML¶
When using HTML inside of XML, the HTML text must be treated so that it will not be interpreted as XML by the XML parser and generate an error.
To learn more, see this same topic in the section on requesting hotspot content.
HTML with <img> Tags¶
If your Live Data HTML contains <img> tags, or if you use JavaScript to generate HTML containing <img> tags from data requested using Live Data, you'll need to provide image dimensions and some CSS to ensure that a popup or mobile slideout containing Live Data displays the images correctly. To learn more, see using HTML to display images in the Hotspots section of this user guide.
Server errors¶
A server should validate the request and report an error if it cannot satisfy the request. A server can report an error by responding with one of the following:
- A JSON object with a single error property:
{error:"The error message"} - XML with a single error node:
<error>The error message</error> - A response code such as 500 and an error message
MapsAlive will detect the error. When it calls onEventLiveDataResponse, it will set event.response.error to true, and put the error message in event.response.data.
Your onEventLiveDataResponse function is responsible for checking for and handling errors that occur when using liveData.requestData. It does this by checking to see if the event.response.error flag is set and if so, handling the error somehow.