Marker Actions¶
Marker actions let you control what happens when you:
- Click or touch a marker
- Mouse over a marker
- Mouse out of a marker
When one of the above events occur, you can set an action to:
Add a sample tour that demonstrates marker actions
Touch screens¶
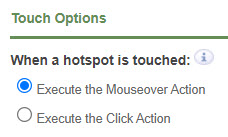
Since touch screens don't support mouseover events, you can can choose whether a marker's mouseover action or its click action occurs when you touch a marker.

Actions¶
The following sections describe the actions you can set on click, touch, mouseover, and mouse events.
Show hotspot content¶
By default, hotspot content displays when you mouse over or touch a marker on a map, but you can choose to display hotspot content only when you click a marker, or you can choose to not show the content at all.

Displaying content when you click a marker is useful for maps with a lot of markers that are close together, or for maps where users expect to click to see the content, such as a numbered diagram.
In some cases, you might not want to display content at all. For example, some hotspots may not even have content such as those that are used to link to other pages or execute JavaScript.
You can choose different options for different markers on your map – they don’t all have to be set the same way. For example, you might have a hotspot with a text marker that instructs users to click to view a related web page, but the other hotspots show images and text when the user mouses over them.
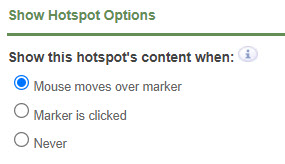
How to control if hotspot content is shown on mouseover, on click, or never
- Choose Hotspot > Marker Actions from the Tour Builder menu
- On the Marker Actions screen:
- To show content on mouseover, select Mouse moves over marker
- To show content on click, select Marker is clicked
- To never show content, select Never
The default is to show content on mouseover.
Link to a page in the tour¶
You can link to another map, gallery, or data sheet in your tour when a user clicks a marker. This is common when you have a tour with multiple maps or data sheets. For example, you can add a hotspot to a first floor plan that lets you click its marker to go to the second floor plan in the same tour, and another hotspot on the second floor plan to go back to the first floor plan. When using this option, you can choose to not show the hotspot content if you are just using the marker to navigate.

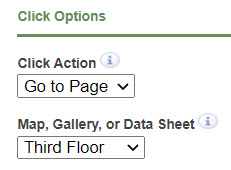
How to link to another page in your tour
- Choose Hotspot > Marker Actions from the Tour Builder menu
- On the Marker Actions_ screen:
- Choose Go to Page from the Click Action dropdown
- Select the page name from the dropdown
The Go to Page option is not shown for single page tours.
Link to another web page¶
You can link to another web page when a user clicks a hotspot’s marker. When you choose this option you specify the URL to link to. Another way to link to another web page is to add a link in the text area of your hotspot content. This is useful if you have several links related to one hotspot since only one action can occur when a user clicks a hotspot.

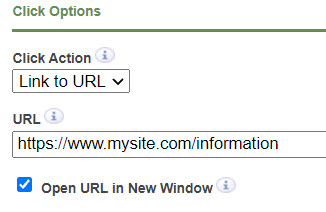
How to link to another web page on click
- Choose Hotspot > Hotspot Actions from the Tour Builder menu
- On the Hotspot Actions screen:
- Choose Link to URL from the Click Action dropdown
- Type the URL in the text box that opens
- Optionally, choose whether to open the web page in a new window
Execute JavaScript¶
The Execute JavaScript feature is included in the Plus and Pro Plans.
You can execute JavaScript when a user clicks, mouses over, or mouses off a marker. For example, you could use the MapsAlive API to change a marker’s appearance or play audio when a user mouses over a marker. You can also write your own JavaScript functions and call them.
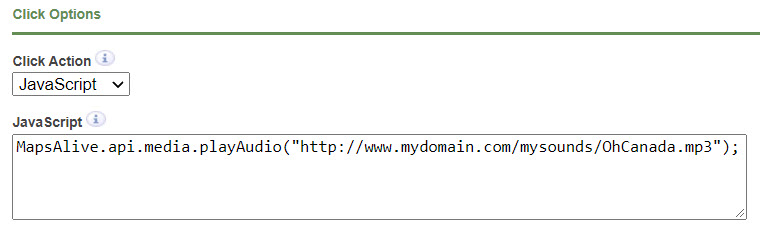
When you set the Click Action, Mouseover Action, or Mouseout Action on the Hotspot Actions screen to JavaScript, you can then type in your JavaScript code.

How to execute JavaScript on click, or mouseover, or mouseout
- Choose Hotspot > Hotspot Actions from the Tour Builder menu
- On the Hotspot Actions screen:
- Choose Execute JavaScript from the Click Action, Mouseover Action, or Mouseout Action dropdown
- Type the JavaScript code you want to execute in the text box that opens