Link to a Tour¶
You can use provide instant access to your tours from a web page using hyperlinks. When a user clicks or touches the link, the tour runs standalone in its own browser window.
How to link to a tour from a web page so that it opens in a separate browser tab
<a href="https://mapsalive.com/samples/83708" target="_blank">Floor Plan</a>
- Copy the code above
- Replace
83751with your tour number - Replace
Floor Planwith your link text - Paste the code into a web page
How to link to a tour from a web page so that it opens in the current browser window
- Use the code from the answer above, but delete
target="_blank"
How to link to a tour by clicking on a thumbnail image
<a href="https://mapsalive.com/samples/83708" target="_blank">
<img src='../images/floorplan.jpg' />
</a>
- Copy the code above
- Replace
83751with your tour number - Replace
Floor Planwith your link text - Replace the
<img>tag'ssrcvalue with the URL for your image - Paste the code into a web page
Examples¶
Below are three working examples of links to a tour:
- Click to open an interactive floor plan in a separate window
- Click to open an interactive floor plan that replaces the contents of this window
- Click the image below to open an interactive floor plan in a separate window. This is a good approach when you don't embed the tour, but want the user to see what the map looks like.
Linking Advantages¶
Some tours greatly benefit from having the entire browser area to display the tour's interactive maps and hotspot content. This is especially true for large, detailed maps on small mobile devices like phones. For those tours, consider linking in addition to, or instead of, embedding the tour in the web page.
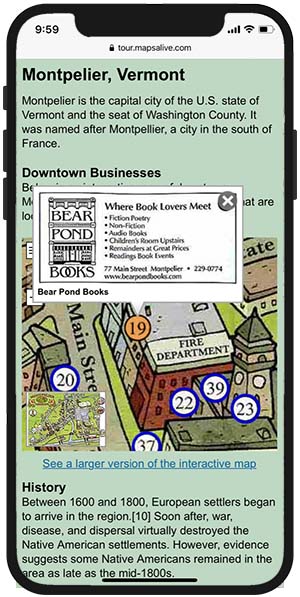
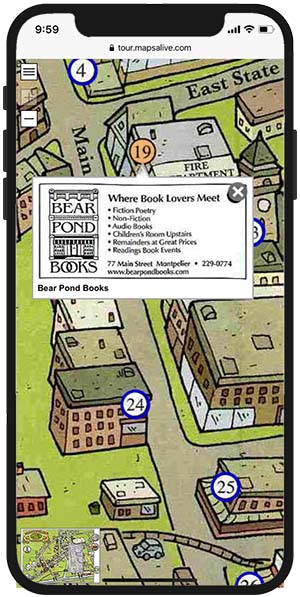
The screenshots below show an example of when you might want to provide a link to the map.
- Left: The tour is embedded in a web page
- Right: The same tour is running standalone
In both cases, the user can zoom and pan the map, but they will see much more of the map when the tour is running standalone. By embedding the map, and also providing a link, you give the user the convenience of using the map within the web page while also providing the option to run the tour standalone by tapping the "See a larger version" link as shown in the screenshot of the embedded map.