Demo Web Services¶
To help you evaluate and get started using Live Data, MapsAlive provides the People Web Service which is a demo web service that you can use to make Live Data requests and get back responses. The service is written in PHP and runs on a Windows Server with IIS but would work exactly the same way running on a Linux server with Apache.
When you are ready to write your own web service, here are links to sample code in three languages:
Demo tours at the end of this page show the JavaScript you write to use Live Data with a web service.
People Web Service¶
You can use the people web service to request information and photographs for fictitious employees.
A request to the people web service takes three arguments:
| Argument | Description | Error reported when |
|---|---|---|
type |
A string with one of the request types listed in the table below | type is not supported |
row |
An integer >= 1 and <= 25 (defaults to 1 if not provided) | row is < 1 or > 25 |
count |
An integer >= 1 (defaults to 1 if not provided) | count is < 1 |
If count requests more rows than exist, the service responds with as many rows as exist but does not report an error. For instance, requesting 5 rows starting at row 24 will return rows 24 and 25.
The hotspot Ids in the responses are h1 for the first response, h2 for the second response and so on regardless of which rows are returned. In other words, a request for two rows starting at row 1, or two rows starting at row 7, will return h1 and h2. This makes it easy to try using the people web service with a test tour because h1 and h2 are the default hotspot Ids that MapsAlive assigns when you add the first and second hotspots to a map. Once you get your test tour working, you can then try using different request arguments to get back different people without having to change your tour's hotspot Ids.
Request Types¶
The requests supported by the people web service are shown in the table below. Click on a link in the Response column to see the data appear in your browser.
| Type | Arguments | Response |
|---|---|---|
hotspot-html |
row |
A single hotspot as HTML |
hotspot-json |
row |
A single hotspot as JSON |
hotspot-xml |
row |
A single hotspot as XML |
data-json |
row, count |
Zero or more hotspots as JSON |
data-xml |
row, count |
Zero or more hotspots as XML with XML within the <data> nodes |
data-xml-html |
row, count |
Zero or more hotspots as XML with HTML within the <data> nodes |
data-* |
row |
A single hotspot as HTML |
Data Sources¶
CSV file¶
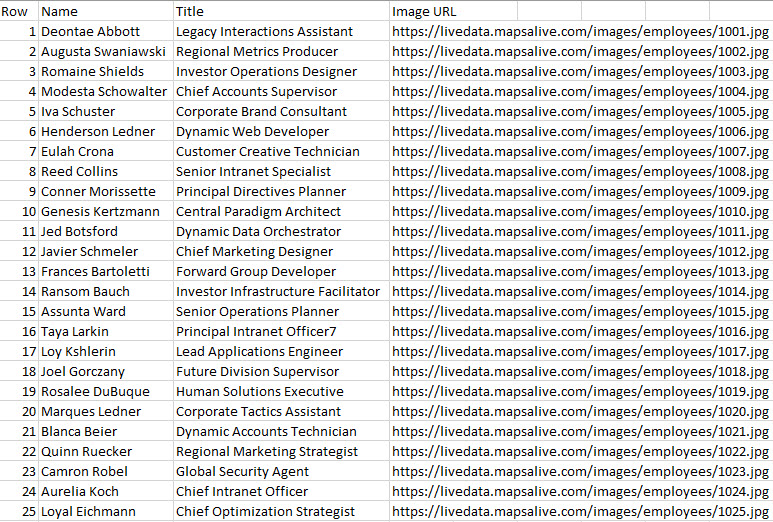
The people web service gets its data from the CSV file shown below. The file contains a header row and 25 data rows. The file is located at https://livedata.mapsalive.com/php/demo/data.csv. To see how to use a CSV file as a data source, see the Python and PHP script in the sample population map.

HTML files¶
Files containing HTML content for four people are located at the URLs below. Click the links to see the file contents.
You can use the URLs to test using Live Data without a web service as demonstrated by Demo Tour C below.
- https://livedata.mapsalive.com/files/employees/1020.htm
- https://livedata.mapsalive.com/files/employees/1021.htm
- https://livedata.mapsalive.com/files/employees/1022.htm
- https://livedata.mapsalive.com/files/employees/1023.htm
Images¶
The server that hosts the people web service has a folder of images (shown below) that the CSV file references. When you use the people web service to request a row, the corresponding image will be the row number plus 1000. For example, row 3 corresponds to image 1003.jpg

Demo Tours¶
Below are tours that use the people web service. Their JavaScript shows how little code is necessary to use Live Data. The last tour, Demo C, shows how to use Live Data without a web service.
The three tours were created from copies of the same tour but their hotspot Ids and JavaScript are different. The hotspot Ids are different so as to keep the JavaScript as simple as possible. The hotspot Ids for each demo are shown in the table below.
| Title | Demo A | Demo B | Demo C |
|---|---|---|---|
| Hotspot 1 | 1 | h1 | 1020 |
| Hotspot 2 | 2 | h2 | 1021 |
| Hotspot 3 | 3 | h3 | 1022 |
| Hotspot 4 | 4 | h4 | 1023 |
Demo Tour A - Request Data¶
The JavaScript for the tour below requests data for all of its hotspots from the people web service when the page loads. As each response comes back from the server, the JavaScript assigns the response to its hotspot.
The tour below is located at https://mapsalive.com/samples/83760.
JavaScript:
function onEventPageLoading(event) {
let url = "https://livedata.mapsalive.com/php/demo/service.php";
event.api.liveData.requestData("json", "", url, "type", "data-json", "row", 5, "count", 4);
}
function onEventLiveDataResponse(event) {
event.api.setHotspotHtml(event.response.id, event.response.data.html);
}
Demo Tour B - Request Hotspot¶
The tour below requests hotspot content from the people web service when a hotspot is selected.
The tour is located at https://mapsalive.com/samples/83726.
JavaScript:
function onEventPageLoaded(event) {
event.api.setHotspotUsesLiveData("*", true);
}
function onEventRequestLiveData(event)
{
let url = "https://livedata.mapsalive.com/php/demo/service.php";
let row = event.hotspot.id.substr(1);
event.api.liveData.requestHotspot("json", 0, url, "type", "hotspot-json", "row", row);
}
Demo Tour C - No Web Service¶
The tour below requests hotspot content when a hotspot is selected. However, unlike the other two demo tours above, this tour requests its content from HTML files that are hosted on the web server. In other words, this tour does not use a web service, but it still uses Live Data.
While not as powerful or flexible as using a web service, storing your content in HTML files can be a perfect, and very simple solution for some applications such as this simple Org Chart example. When the employee for a position in the chart changes, you update the HTML file for that position. The next person to view the chart sees the new employee.
The tour below is located at https://mapsalive.com/samples/83766.
JavaScript:
function onEventPageLoaded(event) {
event.api.setHotspotUsesLiveData("*", true);
}
function onEventRequestLiveData(event) {
let url = `https://livedata.mapsalive.com/files/employees/${event.hotspot.id}.htm`;
event.api.liveData.requestHotspot("html", 0, url);
}
Other Web Services¶
Below are some additional web services you can use. They respond with information from a variety of data sources. You can use the URLs to test the liveData.requestHotspot method with an XML response.
These URLs can be used for testing with the liveData.requestData method with a JSON response: