MapZoom¶
The MapZoom feature lets you zoom-in on a map image to see more detail or to zoom-out to see more of the map.
You can zoom the map these ways:
- Use the
+and-zoom controls that appear in the upper-left corner of the map - Use the mouse scroll wheel
- On touch screens, pinch-in to zoom-in, and pinch-out to zoom-out
- Programatically using the MapsAlive API to call the set setMapZoomInOut and setMapZoomLevel methods

Zoomability¶
A map automatically becomes zoomable whenever the entire map image cannot be displayed at its full width and height within its container. The container is the browser or a web page in which the tour is embedded.
A map's zoom range (how much you can zoom in and out -- a lot or a little) depends on how much smaller the map image is than its container. The tour above has a wide zoom range because the map image is about four times as wide as this user guide web page.
There are cases when you don't want a map to zoom. The most common is when the map's zoom range is so limited that zooming isn't useful.
How to disable map zooming
You disable zooming by not enabling it.
- Choose Map > Advanced Map Options from the Tour Builder menu
- On the Advanced Map Options screen:
- Uncheck the Enable MapZoom option
When you disable MapZoom, the zoom controls and map inset will not appear and you will not be able to zoom the map using the mouse wheel or pinch gesture. The map will be displayed zoomed all the way out.
Zoom Controls¶
When a map is zoomable, its zoom controls display in the upper left corner of the map. When a map is not zoomable, the controls are hidden. You cannot change the location or size of the zoom controls, but you can hide them.
How to hide a map's zoom controls, but still allow zooming
You can hide the zoom controls with the CSS shown below:
#maZoomInControl, #maZoomOutControl {
display: none;
}
When you hide the controls using CSS, you can still zoom the map using the mouse wheel or the pinch gesture.
By default, the zoom controls are white with a black border. You can change the color of the controls to make them more visible or to match your website colors. In the tour above, the zoom controls have an off-white color compared to the pure white of the nav button.
How to set the color of the map zoom controls
- Choose Map > Advanced Map Options from the Tour Builder menu
- On the Advanced Map Options screen:
- Choose a color for the Zoom Controls Color option
Zoomable Markers¶
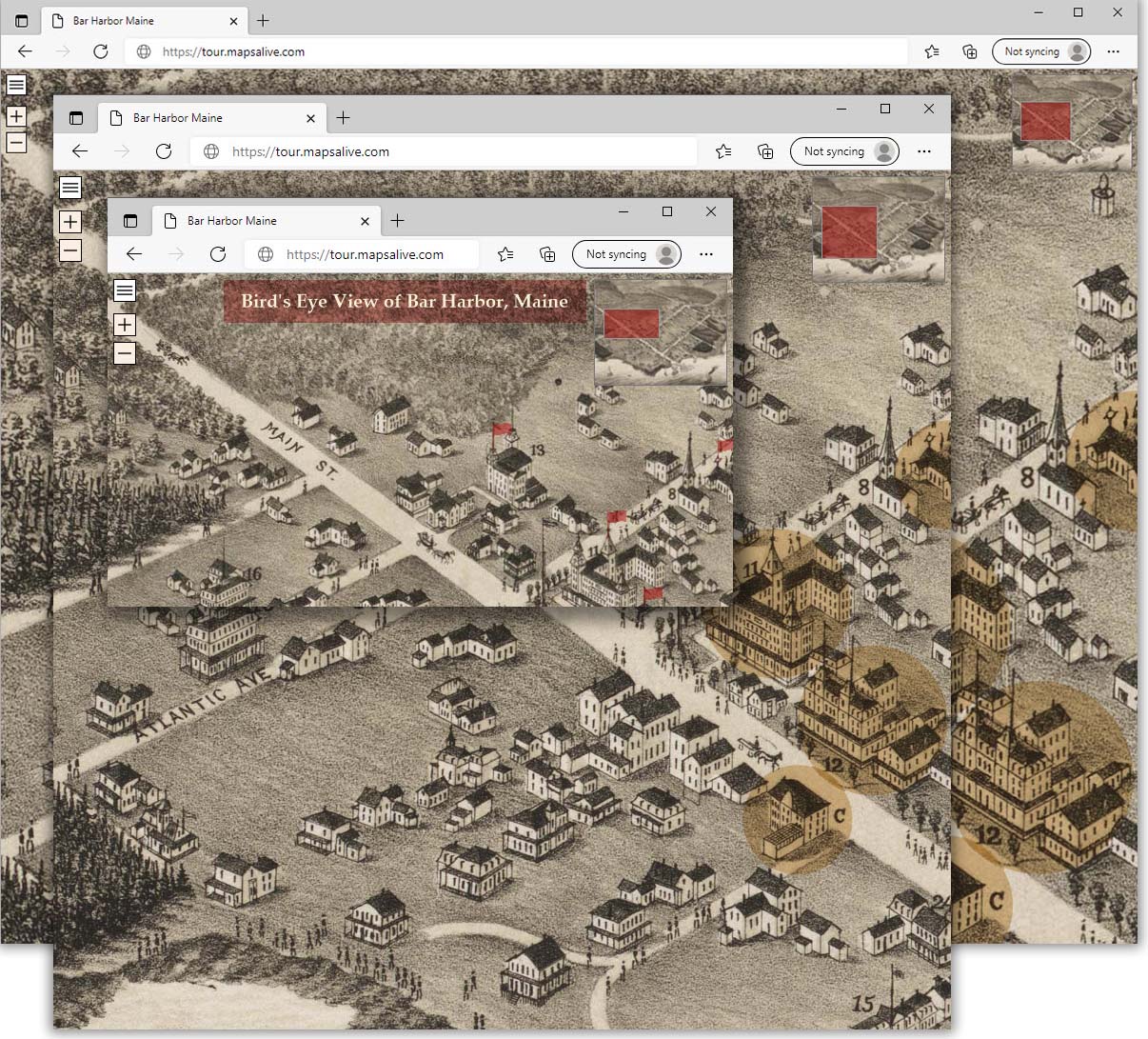
You can control whether a marker zooms (scales up or down) as the map zooms in and out so that the relative size of a marker remains constant with respect to the scale of the map image. You can also set a marker's zoom visibility threshold to control whether a marker is visible or hidden above or below a certain zoom level. The screenshots in the next section demonstrate how the sizes of brown circle markers are different at different map scales. It also shows how at a certain point, the circles disappear and are replaced by red flags because of their zoom thresholds.
Flex Map Auto-Scaling¶
A Flex Map automatically scales to fill the available browser area as shown in the screenshots below. As you make the browser larger or smaller, the map scales up or down, which in turn, automatically adjusts the zoom level. See the previous section to understand why there are red flags instead of brown circles in the smallest screenshot.

Map Inset¶
The map inset is a small navigation rectangle that shows the visible portion of the full-size map image. The inset contains a semi-transparent overlay showing the visible portion of the map. When the map is zoomed all the way out, the overlay fills the inset. When the map is zoomed in any amount, the overlay is smaller than the inset.
In the screenshots above, the inset is located in the upper-right corner of the map and the overlay color is red. Notice how in each screenshot the size of the inset is the same, but the shape of the overlay changes to reflect the portion of the map that is visible.
You can pan the map by click-dragging the overlay (or dragging it with your finger on a touch screen).
You can change the location and size of the map inset, choose the overlay color, or hide the inset.
The map inset will disappear if the browser is so narrow that the inset would cover more than half the width of the map.
How to hide the map inset
- Choose Map > Advanced Map Options from the Tour Builder menu
- On the Advanced Map Options screen:
- Choose No Inset from the Inset Location dropdown
How to set the map inset location, size, and overlay color
- Choose Map > Advanced Map Options from the Tour Builder menu
- On the Advanced Map Options screen:
- To change the location of the map inset choose an option from the Inset Location dropdown
- To change the size of the inset enter a value in the Inset Size text box
- To change the overlay color choose a color from the Inset Highlight Color option
Panning¶
Panning lets you move the map up, down, left, right, and diagonally. Panning is not possible when the map is zoomed all the way out.
Ways to pan a map:
- Click/drag the map with your mouse of touch/drag the map with your finger
- Click/drag the map inset overlay with your mouse of touch/drag the overlay with your finger
- Auto panning (explained below)
- Programatically using the MapsAlive API to call the set setMapPan method.
Auto panning¶
The map will automatically pan when necessary to show the marker for a hotspot that you select from the directory. On small mobile devices, if you touch a marker on a location on the screen that will be covered when that marker's hotspot content displays, the map will auto pan to move the marker out of the way so that you can see both the marker and the content.
Setting the initial zoom level¶
You can specify how a map is zoomed and panned when it first loads in a browser. To learn how, see the section on Map Focus.
Map Image Sharpening¶
When you upload a map image, MapsAlive stores the image as part of the tour and also creates smaller copies of the image to use when displaying the tour on smaller devices where the full-size image is not needed.
Some map images may benefit from image sharpening, especially when they are not zoomed-in all the way. Sharpening is an image processing technique that can make an image appear more clear and crisp. You can experiment with different settings to see what works best for your map.
How to control map image sharpening
- Choose Map > Advanced Map Options from the Tour Builder menu
- On the Advanced Map Options screen:
- Select an option form the Map Image Sharpening dropdown
You may notice sometimes that when a map first loads, or after you zoom in or out, the map image looks a little soft or out of focus, but then after a moment becomes more clear. This can happen because image sharpening does not occur until after the map has stopped zooming or panning, then the sharpening is applied. It can also happen if one of the smaller copies of the map image was being used to display the map zoomed out, but after you zoom it in, the tour switches to using a larger copy. It can take a moment to load and then sharpen the larger image.