Title Bars and Footers¶
Classic tours can include an optional title bar, footer, and/or header and footer stripes.

-
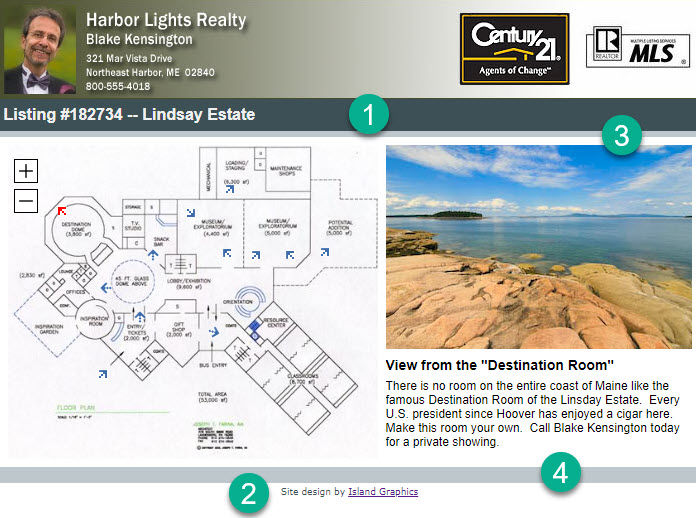
Title bar
-
Footer
-
Header stripe
-
Footer stripe
The footer and stripes are only available for Classic tours running in desktop mode. These elements do not appear when a tour is running in mobile mode.
Title Bar Options¶
The title bar always displays above your map and hotspot content. If your your tour has a banner, the banner displays at the top with the title bar, map and content below it. When you add a title bar it displays for all pages in your tour.
By default, the title bar displays the name of your tour, but you can set your own text for one or all of the pages in your tour. The title bar is a fixed height and the text and background colors are part of the Color Scheme for your tour.
How to add a title bar to a tour
- Choose Layout > Advanced Tour Layout from the Tour Builder menu
- On the Advanced Tour Layout screen
- Check Title Bar in the Layout Options section
How to remove the title bar from a tour
- Choose Layout > Advanced Tour Layout from the Tour Builder menu
- On the Advanced Tour Layout screen
- Uncheck Title Bar in the Layout Options section
If the Nav button location is set to Title Bar and you remove the title bar from your tour, MapsAlive will automatically change the Nav Button Location to Above Right.
How to set the title bar text for a page
To set the title bar text for a Map:
- Choose Map > Advanced Map Options from the Tour Builder menu
- On the Advanced Map Options screen: Type the title bar text in the Map Title field
To set the title bar text for a Gallery:
- Choose Gallery > Advanced Gallery Options from the Tour Builder menu
- On the Advanced Gallery Options screen: Type the title bar text in the Gallery Title field
To set the title bar text for a Data Sheet:
- Choose Data Sheet > Edit Data Sheet Content from the Tour Builder menu
- On the Edit Data Sheet Content screen: Type the title bar text in the Data Sheet Title field
How to set the title bar text dynamically
Use the setTourTitle method in the API to dynamically change the tour's title text.
How to set the title bar text and background colors
- Choose Layout > Advanced Tour Layout from the Tour Builder menu
- On the Advanced Tour Layout screen
- Click the Edit link next to the Color Scheme dropdown
Footer Options¶
The footer displays at the bottom of your tour below your map and hotspot content. You can include plain text and/or a link to your web site or an email address in your footer.
How to turn off the 'Created with MapsAlive Free Trial' footer
The Free Trial footer displays for tours created with the Trial account.
The footer is removed automatically for all paid plans.
If you still see the Free Trial footer after purchasing a plan, try flushing your browser cache and/or clicking the Rebuild link on the Tour Manager screen.
How to add a tour footer
- Choose Layout > Advanced Tour Layout from the Tour Builder menu
- On the Advanced Tour Layout screen
- Type text in the Footer Text box and optionally add a link to your web site or an email address
Instructions for how to format the footer can be found by mousing over the Quick Help icon next to the Footer Text field on the Advanced Tour Layout screen.
How to remove a tour footer
- Choose Layout > Advanced Tour Layout from the Tour Builder menu
- On the Advanced Tour Layout screen
- Remove all text and links from the Footer Text box
Header and Footer Stripes¶
You can display a header stripe above or a footer stripe below your interactive map. You can specify the color of these stripes in your tour's Color Scheme. The header stripe displays directly above the interactive map. If your tour has a title bar, the header stripe displays between the title bar and the map.
How to turn on or off the header and footer stripes
- Choose Layout > Advanced Tour Layout from the Tour Builder menu
- On the Advanced Tour Layout screen
- Check or uncheck Header Stripe and/or Footer Stripe in the Layout Options section.