Tooltips¶
You can display a tooltip when a user mouses over a marker. Normally, tooltips display for hotspots on maps that use a tiled layout in a Classic tour. By default, maps that use popups do not display tooltips, but you can choose to show the tooltip for popups when hotspots do not have any content or when a hotspot's action is set to Marker is clicked. Displaying a tooltip is useful if your hotspots link to another page or execute JavaScript when users click the marker. In that case you can use the tooltip to instruct users to click the marker.
You can set the tooltip text for each hotspot individually on the Edit Hotspot Content screen. For maps that display popups, if you do not specify text for the tooltip, the hotspot's title will display instead.
You can also display a tooltip when users mouse over your tour's banner. See how.
How to add tooltip text to a hotspot
- Choose Hotspot > Edit Hotspot Content from the Tour Builder menu
- On the Edit Hotspot Content screen:
- Type the tooltip text in the Tooltip field
By default tooltips only display when you are using a tiled layout in a Classic tour, and do not display when you are using popups. Normally tooltips display for hotspots only when you are using a tiled layout and not for hotspots that display popups. If you want to display a tooltip for a hotspot that uses popups check the Show Tooltip When No Hotspot Content box on the Popup Behavior screen.
How to choose a tooltip style for a map
- Choose Map > Map Setup from the Tour Builder menu
- On the Map Setup screen:
- Choose a new style from the Tooltip Style dropdown
The tooltip style applies to all hotspots on the same map.
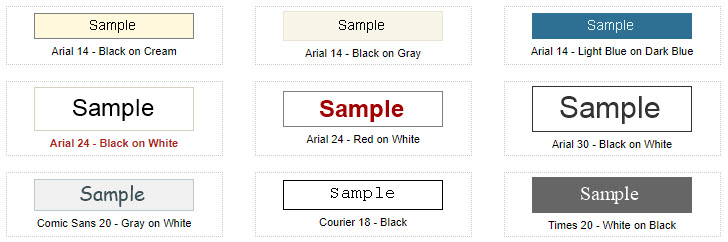
Tooltip Styles¶
Tooltip styles define the appearance of the tooltips that display when users mouse over markers on your map. MapsAlive comes with several built-in tooltip styles and you can also define your own to match your web page or map colors.

When you create your own tooltip style you can specify:
- Text color
- Text font
- Border color
- Border thickness
- Background color or transparent
- Padding between text and border
- Maximum width before text wraps
Customizing the Appearance of Tooltips¶
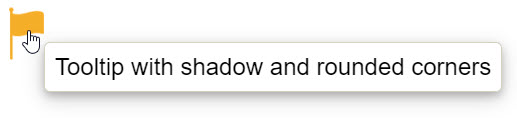
In addition to specifying the tooltip style attributes above, you can use CSS to modify the appearance of the tooltips for a tour. For example, you can add a drop shadow and rounded corners to a tooltip by pasting the following CSS into CSS field on the Custom HTML screen:
#maTooltip {
border-radius: 6px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
}

When you style a tooltip as explained above, the styles will apply to the tooltips for all maps in the tour.
Working with Tooltip Styles¶
When you edit a tooltip style any changes you make are applied to all of the maps in all of your tours that use that tooltip style. For this reason you may want to duplicate the existing tooltip style before making changes. This way the original tooltip style does not change and other maps in your tours are not affected.
How to create a new tooltip style
- Choose New > Resource > Tooltip Style from the Tour Builder menu
How to edit a tooltip style
- Choose Library > Tooltip Styles from the Tour Builder menu
- On the Tooltip Style Library screen:
- Click the name or image of the tooltip style you want to edit
How to duplicate a tooltip style
- Choose Library > Tooltip Styles from the Tour Builder menu
- On the Tooltip Style Library screen:
- Click the name or image of the tooltip style you want to duplicate
- Choose Library > Duplicate from the menu
How to delete a tooltip style
- Choose Library > Tooltip Styles from the Tour Builder menu
- On the Tooltip Style Library screen:
- Click the name or image of the tooltip style you want to delete
- Choose Library > Delete from the menu
You cannot delete a tooltip style that is used by a map.
How to see which maps are using a tooltip style
- Choose Library > Tooltips from the Tour Builder menu
- On the Tooltip Library_ screen:
- Click Show Details View
- The details view displays the number of uses to the left of the tooltip style preview, or "Not used"
- Click the link to see which maps are using the tooltip style
How to delete all unused tooltip styles from your account
- Choose Library > Tooltip Styles from the Tour Builder menu
- On the Tooltip Style Library screen:
- Choose Library > Delete Unused Tooltip Styles
This will delete all tooltip styles that are not used by any maps in your account.