Anatomy of a Tour¶
Welcome to MapsAlive!
If you are new to interactive maps, this is the place to get started. It will introduce you to all the major parts of a tour:
Tours¶
Tour is the word MapsAlive uses to refer to one or more maps, galleries, and data sheets that are related somehow. For example, a house tour might contain two maps (1st level floor plan and 2nd level floor plan), a gallery of photos, and a data sheet containing realtor listing information.
A tour's map, gallery, and data sheet elements are each a page in the tour. The house tour just mentioned would have four pages.
There are two kinds of tours: Classic and Flex Map. Learn more.

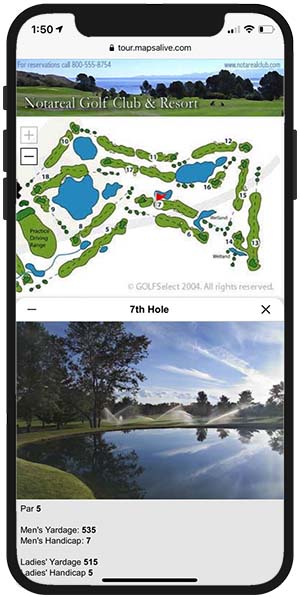
When you run a tour by opening it in a browser, the tour's first page displays. The first page of the tour above is the floor plan, but you can choose any page to display first.
You create a tour using the Tour Builder.
Learn about working with tours
Maps¶
With MapsAlive you can use any image as a map. If you have a jpeg, png, or gif file, you can make it interactive. Below is a jpeg image that is a composite of five different kinds of maps. By itself it does nothing until you turn it into an interactive map.

MapsAlive lets you add markers to a map image to visually indicate the location of the map's hotspots. Hotspots contain image and/or text content related to those locations. You place and position markers onto a map using the MapsAlive Map Editor. As you can see from the resulting interactive map below, the marker's themselves can greatly enhance a map image.

As you can see right here in this user guide, you can embed a map directly into a web page. In fact, you can embed more than one map on a web page. You can even embed the same map more than once (the map above is also used in the Hotspots & Markers section below).
Learn more about maps and the MapZoom feature.
Galleries¶
A gallery is an interactive grid of photos, drawings, or artwork. When you add images to a gallery, MapsAlive automatically creates thumbnails from each image and places them on a background. When you mouse over or touch a thumbnail image, the larger image displays. You can customize the look of the thumbnails and backgrounds.
Only Classic tours can have galleries. Galleries cannot be used with Flex Map tours.

How a gallery is like a map¶
A Gallery is like map, but the markers are arranged automatically for you in a grid. Whenever you add or remove a hotspot from the gallery, MapsAlive automatically adds it to or removes it from the grid.
A MapsAlive gallery is interactive and virtually every feature of MapsAlive is available. For example, you can use Photo markers and Marker Styles to control the appearance, special effects, and behavior of the thumbnails. You can display your photos or artwork in popups or in a tiled layout. The images that appear when you mouse over a thumbnail can also include formatted text with hyperlinks. You can even add mouse actions that execute when you mouse over or click a thumbnail.
Learn about working with galleries
Data Sheets¶
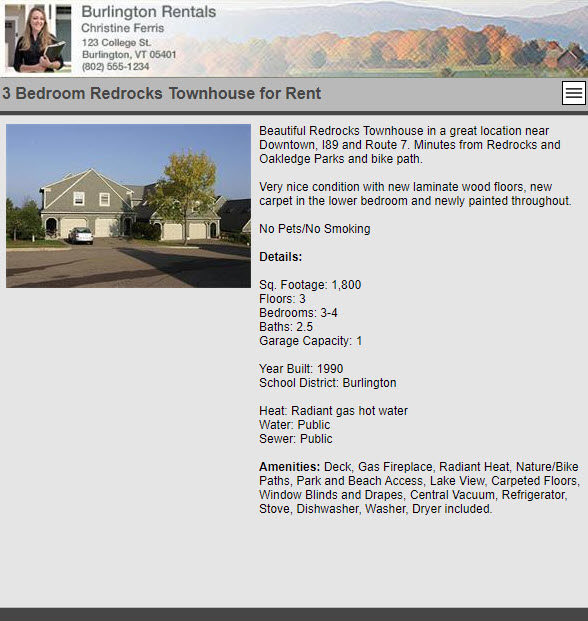
A data sheet contains photos, text, and other information related to your tour, but it has no map or hotspots. A data sheet can be used to display introductory text, contact information, specifications, or similar non-interactive content.
Only Classic tours can have data sheets. Data sheets cannot be used with Flex Map tours.
An example of a data sheet used for a real estate listing is shown below.

Learn about working with data sheets
Hotspots & Markers¶
Think of a hotspot as an important location on a map. When you mouse over or touch that location, you want something to happen, such as displaying a photo and/or text. On a floor plan, a hotspot might be where you were standing when you took a picture of the kitchen. On a map of the world, a hotspot might be the location of an entire country.

Hotspot content¶
Hotspot content is the information associated with a specific hotspot location on the map. Hotspots typically display images, text, video, or other multimedia when viewers select them on the map. A hotspot by itself has no size or appearance, but every hotspot has a marker associated with it. Markers define the size and appearance of hotspots.
Markers¶
A marker is a symbol (like an arrow) or a shape (like a rectangle or polygon) that has size and appearance. The marker determines the location of its hotspot on the map, how big the hotspot is and what it looks like. On a floor plan, a marker might be an arrow pointing to the kitchen placed you were standing when you took a picture. On a map of the world, a marker might be the shape of an entire country.
Each hotspot on a map has a marker associated with it. A marker can be unique to one hotspot or it can be used by many hotspots. For example, the same arrow marker can be used in many locations on a floor plan to show all the places from which photos were taken. Some markers are bound to just one hotspot because they are not useful to any other. For example, a marker for the shape of Greece cannot be used to show the shape of Bulgaria.
Learn about working with hotspots and markers
Navigation¶
You can navigate within a tour these ways:
- Switch between pages in the tour using the menu
- Locate hotspots grouped by page using the directory
- Custom navigation*
- Locate hotspots sorted alphabetically
- Search for hotspots by title and content
- Preview search results
- Locate hotspots by panning the map or the map inset
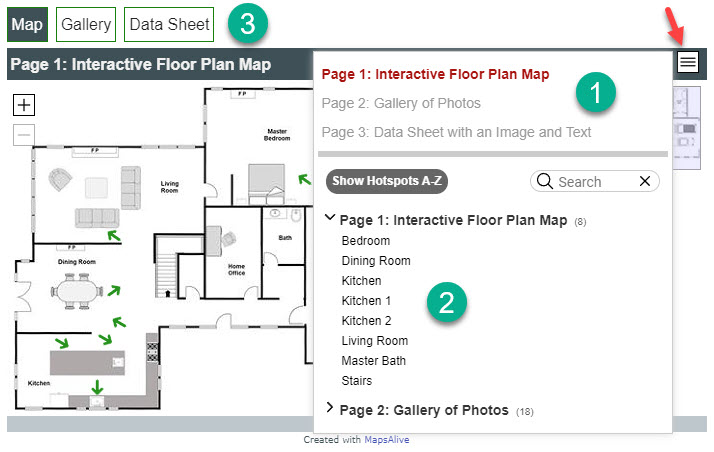
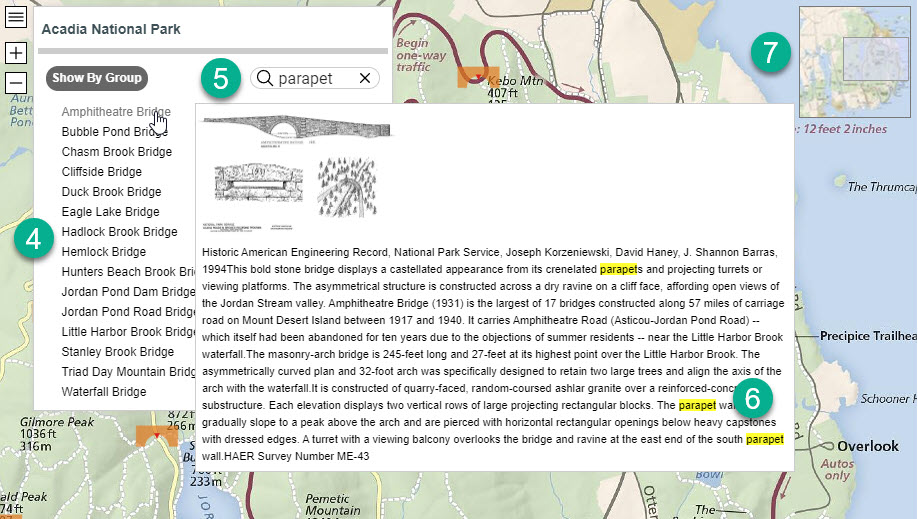
The circled numbers on the screenshots below correspond to the list items above.
You open a tour's navigation panel by clicking or touching its nav button (see red arrow).

*The tour above has a user-coded menu bar of page tabs. It was added using custom JavaScript.
In the screenshot below, the user typed "parapet" in the search box, and when they moved their mouse over "Amphitheatre Bridge." The preview panel appeared showing the hotspot's content with the search text highlighted in yellow. If they clicked "Amphitheatre Bridge," the navigation panel would close, the map would automatically pan to the location of that bridge, and the full-size hotspot image and its text for that bride would be displayed in a popup.

Learn about working with navigation features
Layouts¶
Hotspot content can be displayed in three ways:
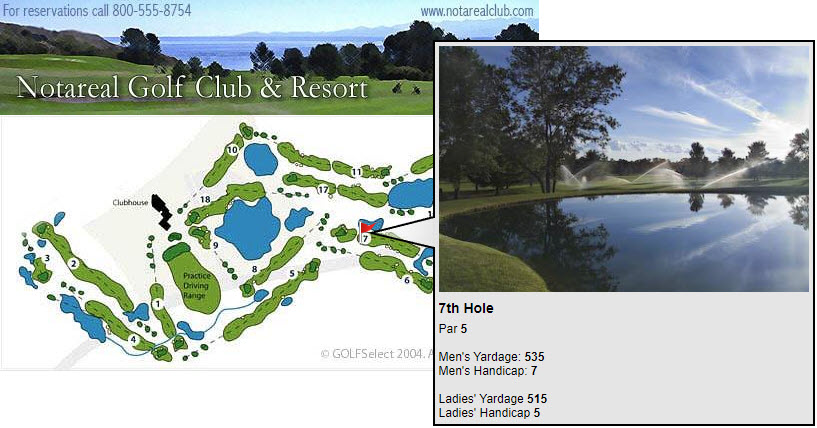
- Popup - Hotspot content appears over the map and partially outside the map
- Tiled - Hotspot content appears adjacent to the map, but never outside the tour
- Slideout - Hotspot content appears adjacent and partially over the map (mobile mode only)
Popup¶
A popup makes good use of available screen space because it doesn't take up any room except when being displayed. When screen space is limited, the popup can appear over the map, and when there is more room, it can appear off to the side. Popups work especially well on responsive web pages because a popup is automatically positioned to the best location based on available space.

Learn more about popup layouts and popup behavior
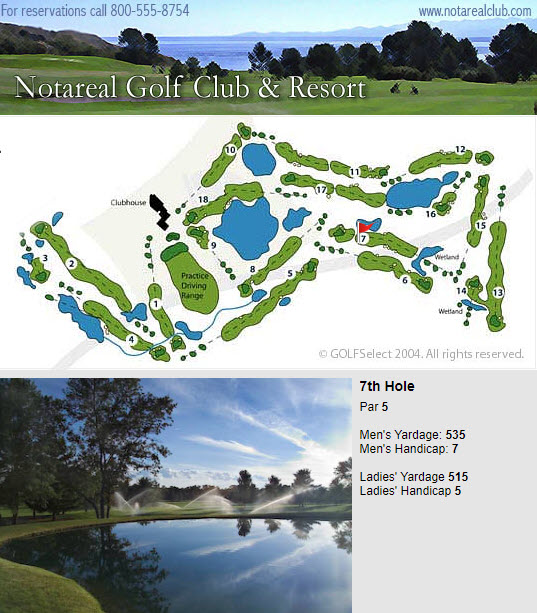
Tiled¶
Tiled layouts display both the map and the selected hotspot's content side-by-side so that the map is never obscured. You can choose from a variety of templates to control where the map, image, and text appear in the layout. Regardless of the template you choose, if the browser becomes very narrow, a tiled layout will automatically switch to a stacked layout where the map, image, and text are in a single column. For an example of this, see the section on Responsive Tours.
Only Classic tours can use a tiled layout. A tiled layout cannot be used with a Flex Map tour.

Learn about working with layouts
Slideout¶
A slideout appears from either the bottom or the side of a small mobile device depending on whether the device is in portrait or landscape orientation. To prevent the slideout from ever covering up its marker, the map auto-pans out of the way to keep the marker visible.
By default, slideouts are always used on small mobile devices and never on desktops browsers. Desktop browsers always display either popups or tiles. You can, however, override that behavior so that slideouts display on desktop browsers, or so that popups or tiles display on mobile devices.